As of 15th June 2021 Google’s new Page Experience Algorithm is now rolling out. This new algorithm change measures a range of factors related to user experience, with sites offering good page experience favoured.
As indicated by Google before the release of the algorithm, the rollout period is gradual, with an expected completion date in late August. It’s also not expected that sites will see drastic changes to rankings as an immediate result of the update.
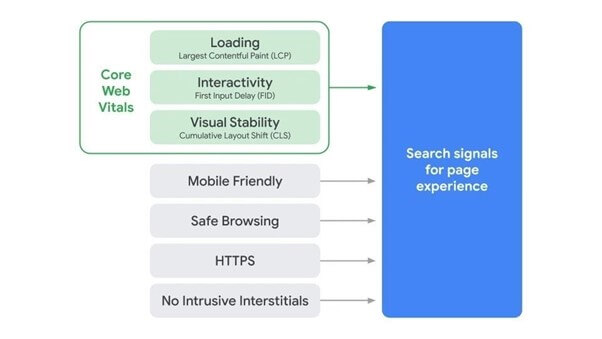
Back in 2020 Google announced new Core Web Vitals metrics, which now form a key part of the new algorithm change. These metrics cover a specific set of areas Google considers as important to the usability of a webpage, including Page speed, Interactivity and Visual Stability.
Other factors measured by the Page Experience algorithm are:
- Mobile friendliness
- Safe browsing
- HTTPS
- Usage of intrusive interstitials
What You Need To Know
Page Experience is now included within Google’s wider set of ranking factors. It includes a blend of signals that Google considers impactful to user experience, and Core Web Vitals are an important part of that score.
It was initially believed that sites would receive a negative impact on ranking should they not pass all three Core Web Vital metrics. However, Google now says that you do not need all three “good” scores in order to get any boost in rankings. Additionally, some at Google have indicated that Page Experience could be treated as a lower weight “tie breaker” signal, giving one site an edge over others should scores against other ranking factors be very similar.
Google has also stated that once you do attain the “good” threshold, micro optimising for further improvements will not give you any additional boost in rankings. This confirms the importance of focusing on pages currently receiving “poor” or “needs improvement” CWV metric scores.
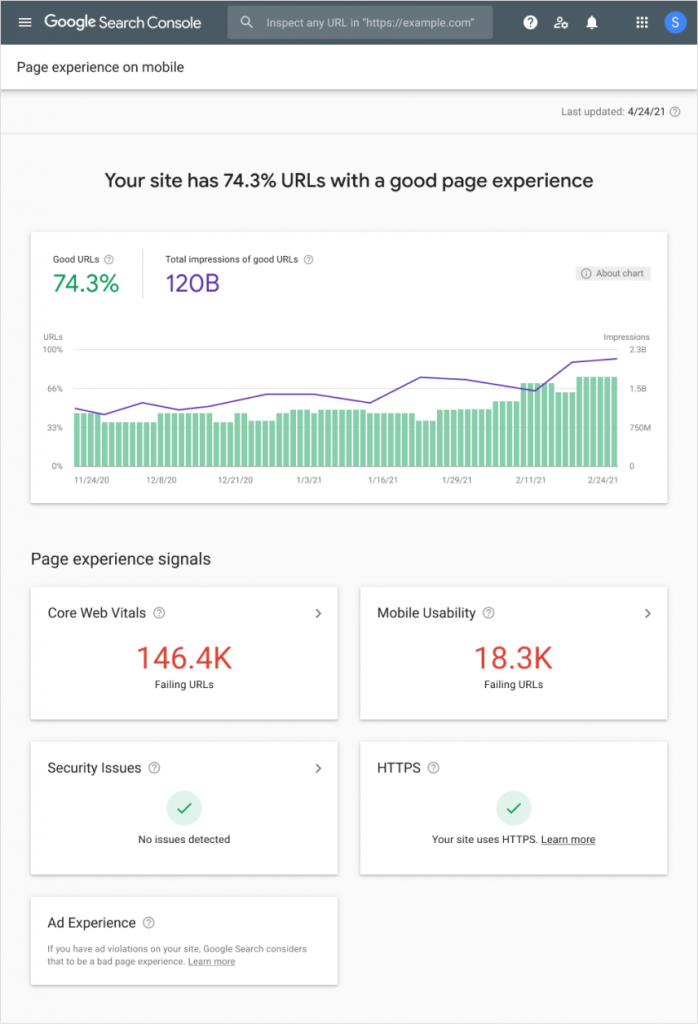
To help site owners measure performance against the new metrics, Google Search Console now has a Page Experience report. This includes the current site performance against each of the signals, as well as summarising the percentage of URLs with good page experience over time.

When collecting page experience data for a site, Google has confirmed that although they try to be as granular as possible in order to deal with page experience on a page-by-page basis, this isn’t always possible. As such, for some sites page experience data is aggregated.
Although the current release is only designed to measure performance on mobile devices, Google has confirmed that Page Experience will eventually become a ranking factor for desktop. In an announcement at Google I/O, Jeffrey Jose said “we believe page experience is critical no matter the surface the user is browsing the web. This is why we’re working hard on bringing page experience ranking to desktop”. A rollout date for desktop page experience is expected nearer the time of release.
Google was seen to be testing a visual indication within search results for sites that pass the page experience criteria. Should this be implemented, it could provide an incentive for users to click through to sites that have been confirmed to provide a good user experience. This adds another level of motivation for sites to ensure they meet good page experience criteria.
How Can We Measure ‘Page Experience’?
Google’s page experience criteria consists of the following:
Core Web Vitals
These consist of three metrics that are used to measure the user experience of a page.
First Input Delay (FID)
Measures from when a user interacts with a page, to the time the browser can process the event. Due to not being available in simulated environments, we use Maximum Potential First Input Delay and Total Blocking Time to measure this.
Largest Contentful Paint (LCP)
This metric reports the render time of the largest image or text block visible within the viewport. Can also be seen as the loading speed of a page.
Cumulative Layout Shift (CLS)
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one rendered frame to the next.

Mobile Friendliness
This is a measurement of how usable a website is on a mobile device. Issues can occur when elements of a page do not load correctly, or if parts of a page are not correctly optimised towards mobile users.
Safe Browsing
The security issues report within Google Search Console alerts us to any issues on a site which compromise safe browsing, which can include the following issues:
- Hacked content: This is any content placed on your site without your permission because of security vulnerabilities in your site. In order to protect our users, Google tries its best to keep hacked content out of our search results.
- Malware and unwanted software: This is software that is designed to harm a device or its users, that engages in deceptive or unexpected practices, or that negatively affects the user. Malware can be either installed by a hacker or the site owner.
- Social engineering: This is content that tricks visitors into doing something dangerous, such as revealing confidential information or downloading software.
Any security issues raised by Google should be resolved as a priority.
HTTPS
HTTPS is an internet standard form of encryption. Sites without HTTPS encryption subject their users to HTTP request-response attacks, putting their sensitive information at risk.
Browsers such as Google Chrome and Apple Safari will also warn users who access a page without HTTPS encryption, making users less likely to follow through with providing sensitive information such as log-in or payment details.

No Intrusive Interstitials
As part of Google’s mobile-friendly initiative, if there are any interstitials on a page that Google deems to be intrusive this can have a negative impact on organic rankings. This can include the following:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
Fusion’s Page Experience Auditing Process
We recommend focusing on improving all Page Experience signals as part of a wider technical SEO strategy. As part of our reporting & audit process, we identify any under-performing areas and illustrate how you can address these, by utilising proprietary tools which can pull core web vital metrics across a site.
We mark any poorly performing areas as an immediate target to improve in order to boost your site’s user experience and meet the expectations set out by the new ranking factor.
How Do We Do This?
We combine Google’s CrUX (Chrome User Experience Report) data with our own core web vitals data in order to provide a full picture of the performance of your site.
Google CrUX – Publicly available data. Provides a top-line view on core web vitals data for any site within the database. Data is sorted by site experiences (amount of users experiencing a site) and if their experience passed, failed, or required improvement, based on Google’s criteria.
Fusion Unlimited’s Core Web Vitals – Core Web Vitals data retrieved via a proprietary tool. Our proprietary tool can be tailored for any site in order to pull core web vitals data for all URLs within a site, giving us control over the data that we have access to and allowing us to analyse site performance at a much more granular level.
We also include all other metrics included within Google’s Page Experience criteria.
What Goes Into Each Report?
Summary
We provide an overall site summary on how the site performs across all Page Experience factors, along with recommendations on how to prioritise any metrics which require optimisation.
We also provide a breakdown of how each metric is currently performing on the site for each Page Experience factor.
Core Web Vitals Pages
We have pages within our report dedicated to providing a deep-dive into each of the Core Web Vitals metrics (FID, LCP, CLS). Within these pages, we will provide the performance of each page that has been tested and display the pages which are currently receiving the poorest performance.
Want to See For Yourself?
Since Google announced back in May 2020 that page experience would become a ranking factor, we’ve been working with brands from a wide range of sectors throughout the country to ensure they’re aware of their own performance and what they need to do to benefit from the update.
If you’d like to stay ahead of the game, get in touch with the team today to request your own free report at hello@fusionunlimited.co.uk.
by George Bonelle